
Continuing in the direction of improving the development experience inside the Codename One simulator, we have made another batch of small improvements this week. Notably, we’ve added support for “Inspect Component”, which is similar to the “Inspect Element” feature available in Chrome. Now, if you right-click on a component in the simulator, it will provide you with a context menu.

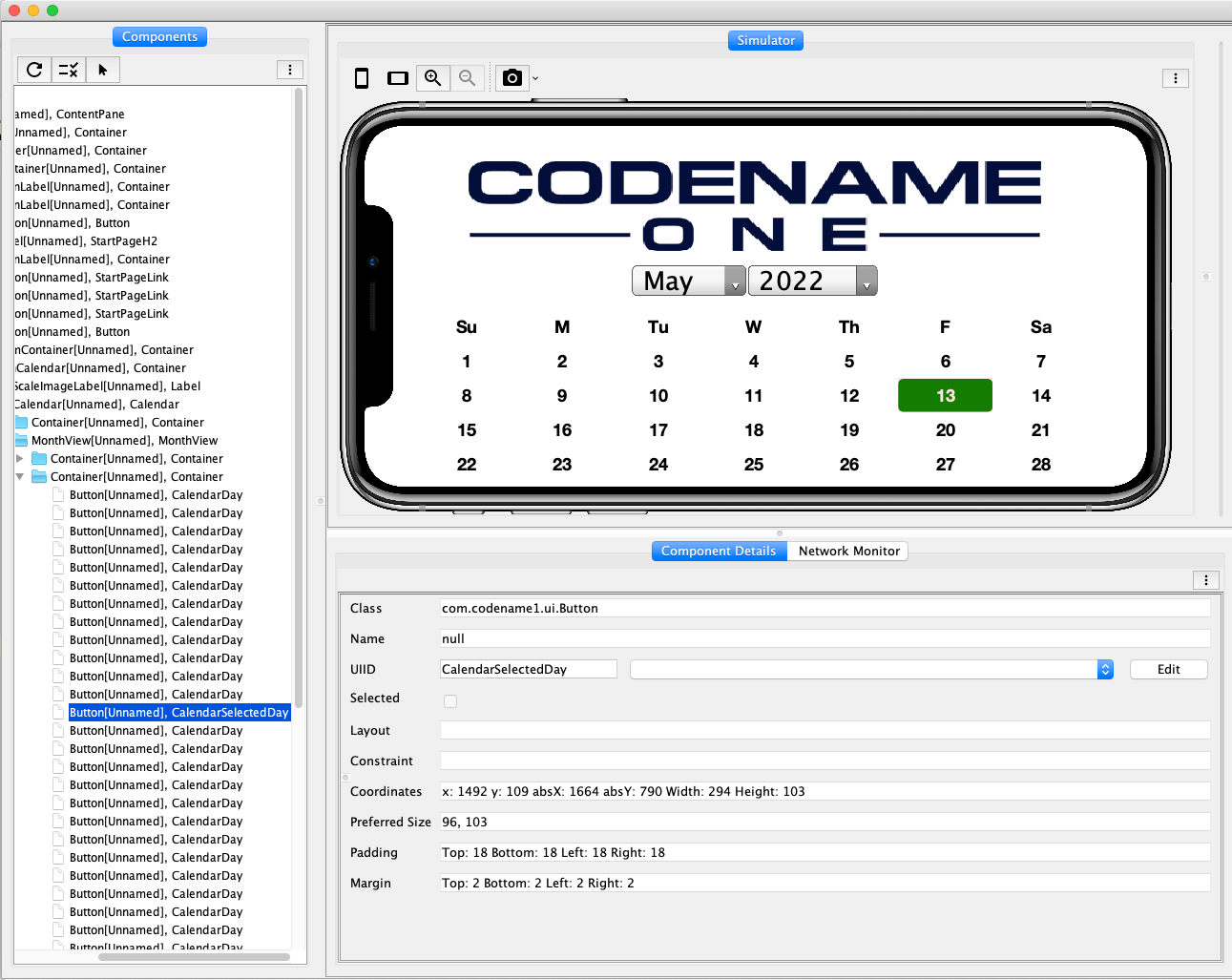
If you select the “Inspect Component” option in this menu, it will select the selected component in the “Components” panel, and in the “Component details”.
The “Component Inspector” has been available as part of the simulator for a long time, but selecting a particular component used to require you to expand the component tree nodes manually until you found the component you were looking for.
The simulator would help you a little bit by placing a translucent red highlight over the currently selected node’s corresponding component, but it could still be a little bit tedious to have to manually walk through the tree to find the component you wanted.

You’ll notice also, that the “Component Details” will automatically populate with the details of your selected component. Most for the fields in the component details form are read only, but the UIID field can be edited, allowing you to experiment with different styles for your elements directly in the simulator.
Disabling the Context Menu
 button found on the toolbar of the Components panel. Once toggled off, the button icon will change to
button found on the toolbar of the Components panel. Once toggled off, the button icon will change to  .
.






4 Comments
Tested it out for a bit yesterday. Looks great and very convenient!
It is really great with these improvements! While you’re at it, Steve, improving the testing (test automation) would also make a huge difference. The old support is promising but misses some small things to be really useful. Let me know if this migth make it to your todo list and I’d be happy to provide input and feedback 🙂
We are making a push right now to improve the development experience in the simulator. No promises, filing an RFE in the issue tracker is where to start the ball rolling.
Great, I hope for the best :-). The TestRecorder has a lot of potential and would make the Simulator UI even more powerful and impressive. I’ve filed an RFE here: https://github.com/codenameone/CodenameOne/issues/3575