
Jump To Topic
To continue the theme of improving the development experience in the simulator, you will find a few new features landing on Friday.
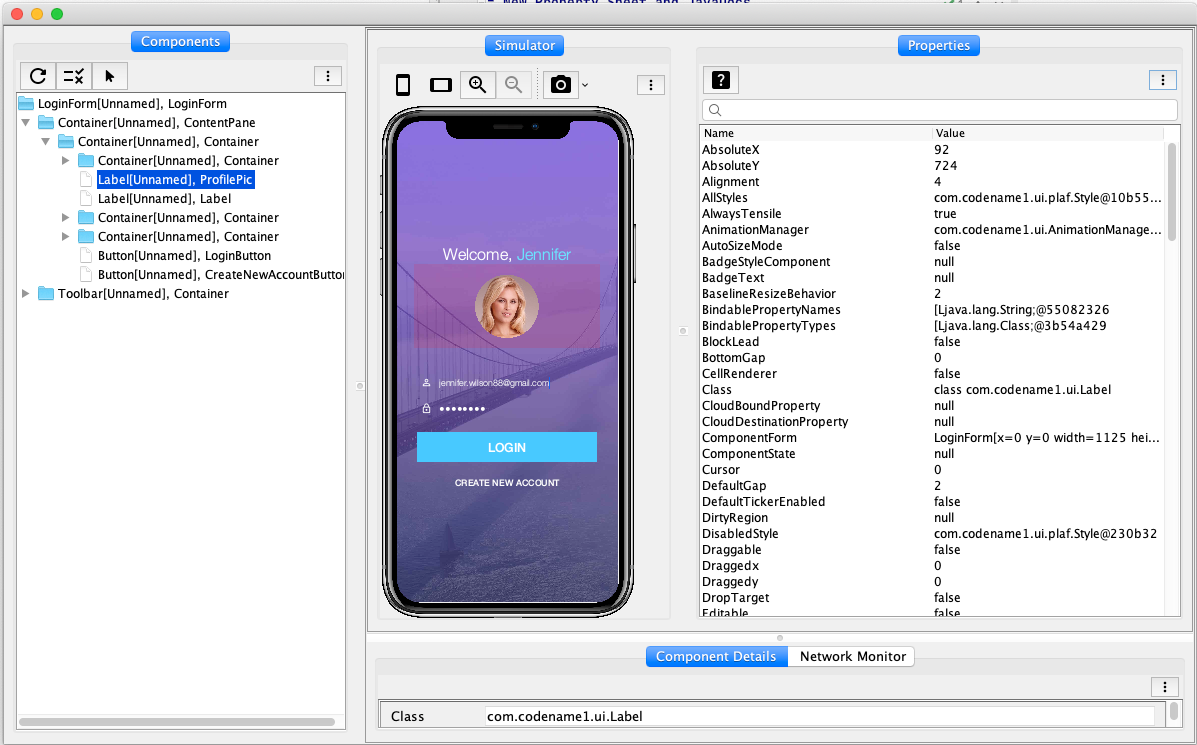
Firstly, we have added a new property sheet that shows you the value of all of the properties of the selected component in the component tree. This is useful for checking whether a container is scrollable, or what text property of a button is set to, or pretty much anything else you’d like to know about a component’s state.

The above screenshot shows the property sheet in the right panel, displaying properties of the selected label.
Currently the values are read-only. Editing support will be added soon.
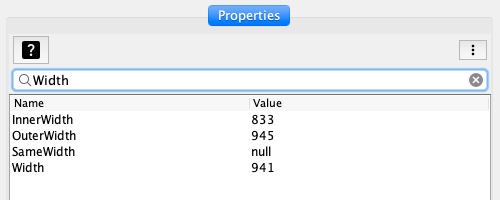
Filtering Properties
The property sheet includes all properties that have a public accessor. For some classes, there can be an awful lot of properties, which can be unwieldy to sift through, so we have included the ability to filter them, with a query.

JavaDocs
JavaDocs button to the toolbar of the Properties panel that will open the JavaDocs for the class of the currently selected component.

-javadoc.jar files that accompany Maven packages.
TIP
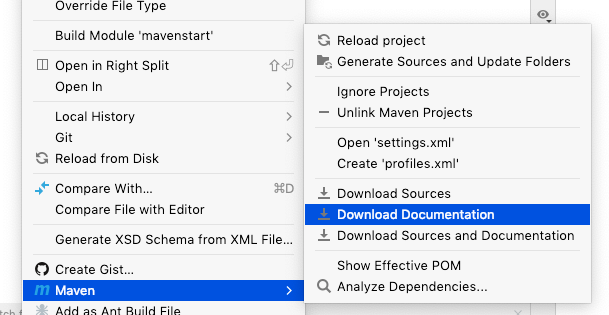
Depending on your IDE settings, you may need to explicitly download the JavaDocs for your project dependencies in order for this feature to work properly. In IntelliJ, you can do this by right-clicking on the
pom.xmlfile, and selectingMaven > Download Documentation

If JavaDocs are not available for the specific class of the selected component, it will traverse the superclass hierarchy until it finds a class that does have JavaDocs available.
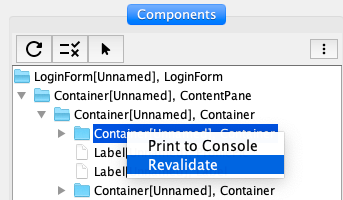
Force "Revalidate"
Revalidate
Now, you can trigger a revalidation directly in the simulator by right-clicking the container’s node in the component tree, and selecting
Revalidate from the context menu.

More To Come
We’re not done yet. You’ll see more improvements trickling in over the next couple of weeks. If you have any pet requests, you can post them in the comments, or in the issue tracker.





1 Comment
Excellent work guys! This new feature will definitely help me troubleshoot a problem I’m having with the SpanLabel not taking the width I’m setting. For some reason it seems that I can’t resize the width through the css styling nor the setPreferredW() method on the spanlabel I made. I’m having a lot of fun learning the API, reading the developer guide, and learning from the kitchen sink example and the other samples. Every day I impressed by all the cool features. Thanks for all your hard work!