


Unlike the emulators Xcode and Android Studio, the Codename One simulator launches instantly, and starts your app. This allows you to iterate more quickly and increase productivity.
Choose from a large selection of device “skins” to see how your app will look on particular devices. The skin takes into account factors such as resolution and device density to provide a pixel-perfectre presentation of your app, as it would appear on the real device. Switching between device skins is nearly instant.
Interact with your application’s APIs at runtime using the interactive Groovy Console. Inspect the application state or experiment with changes all while the app is running.
The Simulator let’s you take advantage of the “Apply Code Changes” feature in NetBeans so that changes you make in your Java source code will be applied immediately to your already-running app in the simulator.
When you make changes to your app’s CSS stylesheet, the changes are reflected instantly in the simulator.

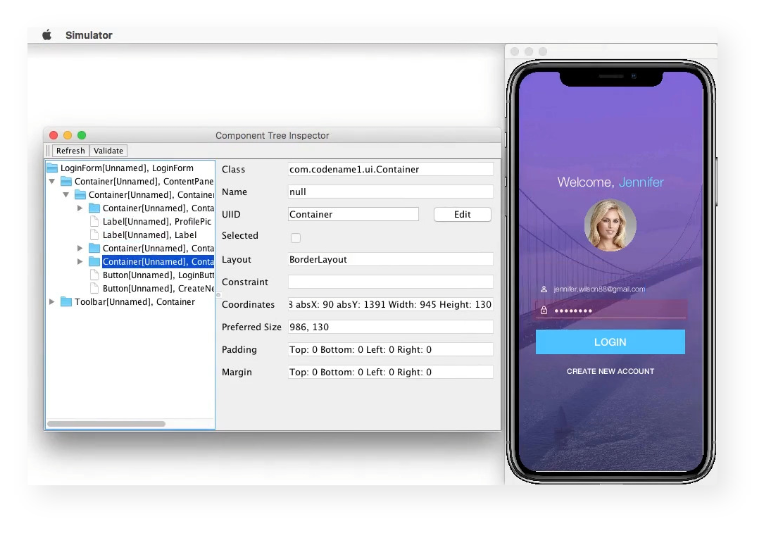
Use the powerful component inspector to browse the UI component hierarchy in your app. This tool makes it easy to find out where that extra padding is coming from or why something just isn’t lining up the way you’d like.
See all of the network connections that your app makes using the Network Monitor. This valuable tool comes in handy when you’re trying to figure out why an HTTP request isn’t working for you. Check the headers and bodies of both the request and the response. You can even throttle the network to simulate a slow network connection.

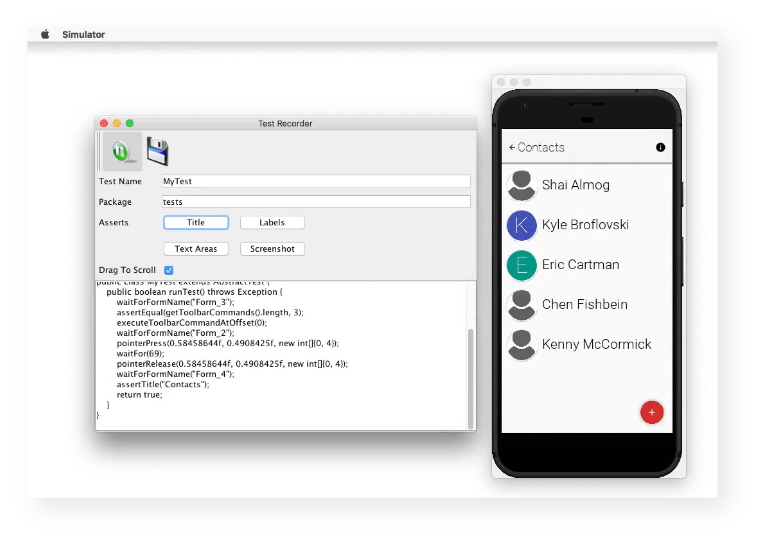
Use the Test Recorder tool to record unit tests for your app. Once you start recording, it will save your interactions into a unit test that can be played back later to verify that behaviour remains correct.

Codename One LTD © 2022. All Rights Reserved.
The Java® logo and name are trademarks of Oracle corp. Facebook and the Facebook logo are trademarks of Facebook. Uber and the Uber logo are trademarks of Uber Corp.
Terms of Use